在上一章中我们创建了一个GUI界面的程序,现在来回顾一下
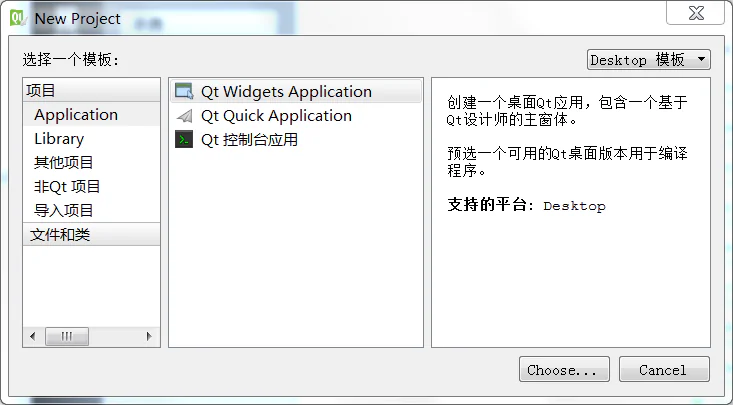
我们创建的是Qt Widgets Application类型的工程
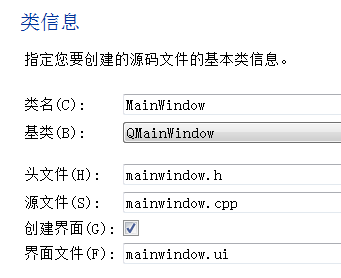
基本的类信息是QMainWindow类型,这个类型包含了菜单栏工具栏和状态栏等典型窗口的特征部件。
这里可选的基类还有QDialog类型,包含了对话框的一些特征。
还可以选QWidget类型,实际上上面两个QMainWindow和QDialog都是继承自QWidget的,因此比QWidget具有更多个性化的特征。如果使用QWidget作为基类,我们可扩展的地方也更多。
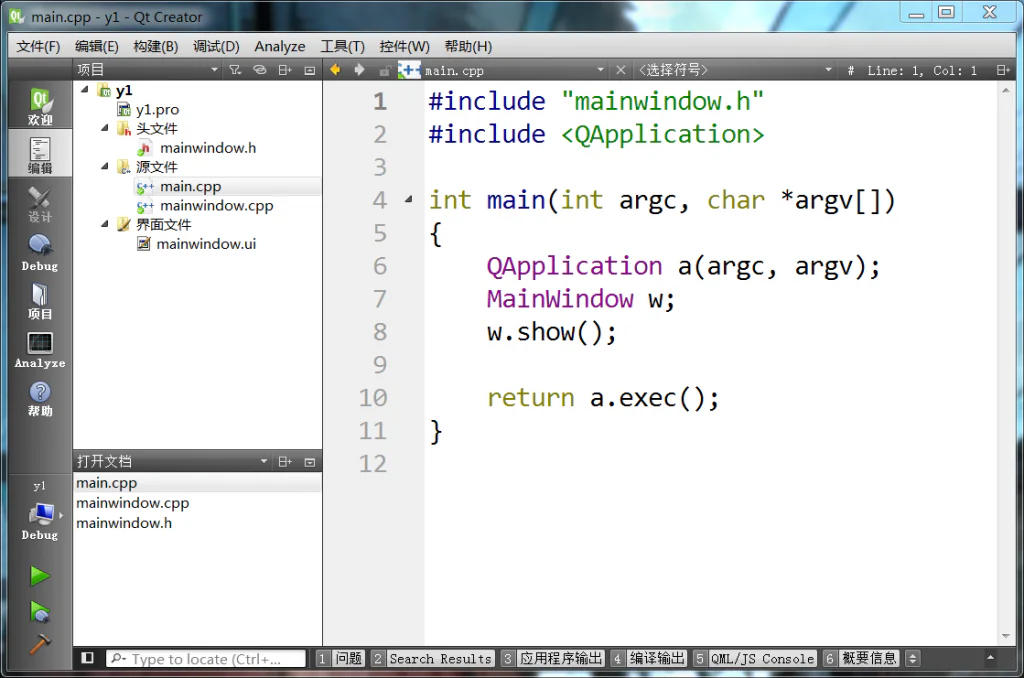
创建好后的代码文件是这样的
自动生成的代码
创建工程后Qt自动生成了5个文件。
y1.pro
y1.pro是Qt的工程文件,内容如下:
#-------------------------------------------------
#
# Project created by QtCreator 2015-07-19T09:03:43
#
#-------------------------------------------------
QT += core gui #使用core和gui库 其实这个也是Qt的默认设置 可以省略
#如果需要使用其他的库,例如使用数据库应该加上 QT +=sql
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets #这是针对Qt5的变化,Qt5的application是在QtWidgets中的,因此要包含这个库
TARGET = y1 #目标程序文件名
TEMPLATE = app #针对不同的类型生成不同的makefile app表示就是普通的应用程序
#工程中包含的源文件
SOURCES += main.cpp\
mainwindow.cpp
#工程中包含的头文件
HEADERS += mainwindow.h
#工程中包含的.ui设计文件
FORMS += mainwindow.ui
如果在Qt Creator中新建源文件,它的名字会自动加入pro文件中。
前面说过,编译的时候Qt使用qmake读取pro文件生成标准的makefile,就是根据pro中的这些信息。
main.cpp
main.cpp的内容很少
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
和上一章的QCoreApplication相比,这里包含的是QApplication ,这两个一个是命令行,一个是图形界面。
和QCoreApplication类似,还是先实例化一个对象a,处理命令行参数,最后也是通过a.exec()进入主循环。所有的QtGUI都会包含这两句代码。
这个主循环是非常重要的,这个是图形界面和普通命令行程序的区别。
在普通的命令行程序中,代码是依次执行的,执行到最后会自动关闭;但在图形界面中,由于我们并不知道接下来用户会执行什么动作,不知道要点击哪个按钮,发出什么命令,所以只好一直等待,这也就是主循环的主要任务。图形界面也会一直显示,除非用户点击关闭。
第7、8行,实例化了一个MainWindow对象w,然后执行show()函数,意思是把w显示出来。
MainWindow是一个class,它的代码就在mainwindow.h和mainwindow.cpp中
mainwindow.h和mainwindow.cpp
这两个文件就是MainWindow类的代码了,.h包含类的声明,.cpp包含类的实现
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
最开始定义名称空间Ui ,里面有一个类MainWindow ,这个和这个文件里的MainWindow不是一个东西。实际上,这个文件里的MainWindow类有一个成员就是指向Ui::MainWindow的指针。这都是为了使用.ui文件设计界面的。
MainWindow的声明中第一行是Q_OBJECT,这是一个宏,由Qt进行处理,这也是Qt针对c++扩展的地方,所有用到信号的类都要加这个宏。
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
MainWindow的实现类中,第二行include了一个文件ui_mainwindow.h 这个文件是Qt根据.ui文件自动生成的。编译后可以在debug的目录找到这个文件。
这里相关代码都是和.ui相关的。构造函数中,new一个Ui中的MainWindow ,析构函数delete掉。
mainwindow.ui
这就是界面设计文件了,实际上是一个xml类型的文件,双击后可以跳转到设计界面。
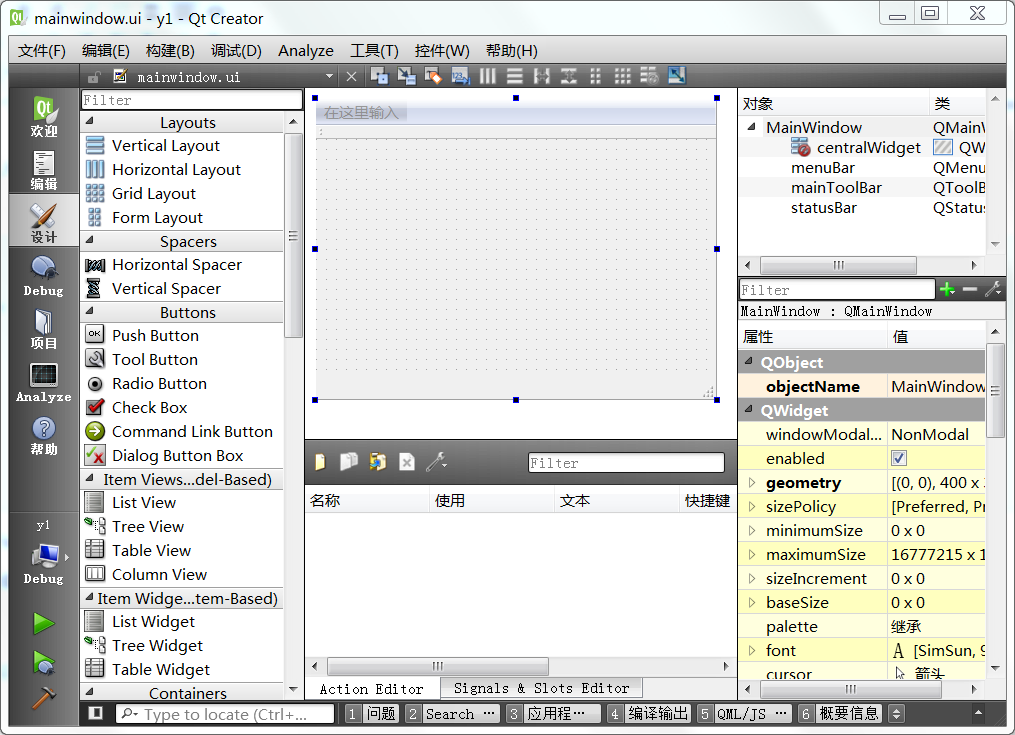
设计界面
窗口
设计界面左边就是各种各样的控件,上面是过滤器,用来快速定位需要的控件,例如输入button可以搜索按钮相关的控件。
中间上方就是我们的窗口程序了;中间下方是事件和信号槽编辑区域。
最右边上方是使用到的对象,下面是属性面板,点击不同的控件可以编辑该控件对应的属性。
我们拖动左边的Push Button到界面中
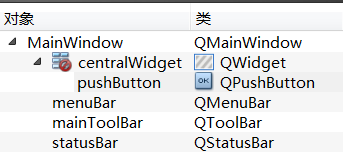
这时候右边的对象和属性面板都会改变
在对象面板可以看到当前界面中已有的对象。
下面的属性面板也相应变成了QPushButton的属性
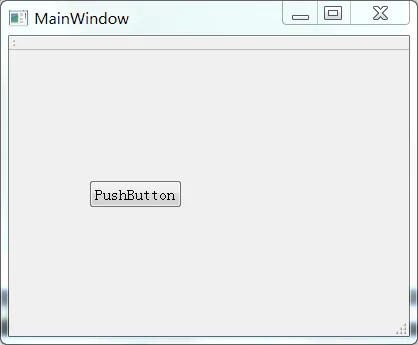
编译运行就可以看到效果
目前这个按钮按下没有任何作用。
信号和槽
我们想让按钮有点作用
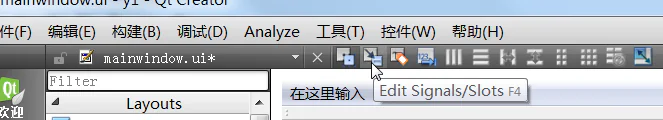
点击设计界面上方的四个按钮的第二个进入信号和槽编辑模式。(默认是第一个的控件编辑模式)
然后把鼠标经过相应控件的时候会显示红色。左键按下并拖动,可以连接相应的信号槽。
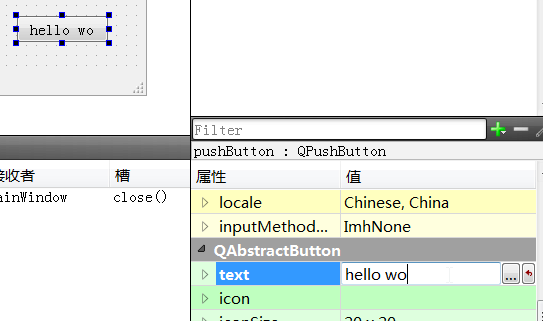
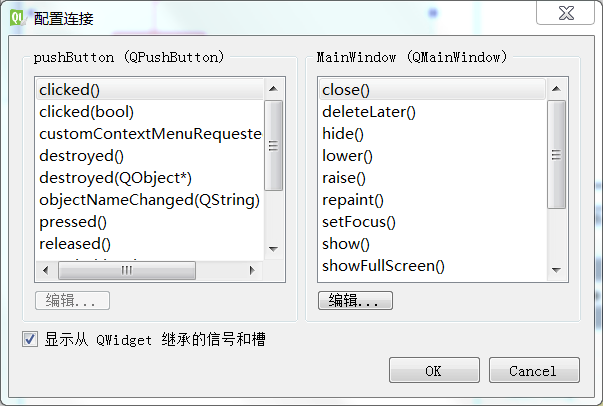
通过这个操作我们就把按钮的clicked()和MainWindow的close()联系起来了。
左边窗口选择的clicked()是信号,当我们点击按钮的时候按钮就会发出clicked()的信号。
右边是槽函数,也就是说,当clicked信号发出的时候,就会执行槽函数。其实槽函数就是函数,只不过该函数会在收到信号时自动调用。
这里可以选择的函数都是对象内部自带的,我们也可以使用自定义的函数。
运行一下就可以发现,现在点击按钮就可以关闭窗口了
用代码来控制控件
点击四个按钮的第一个回到控件编辑界面
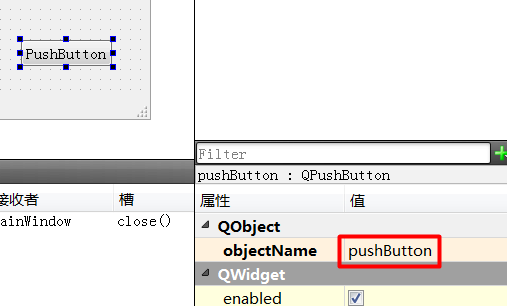
点击PushButton后,可以用属性面板修改控件属性

在属性面板我们还可以看到该控件的名字,利用名字可以用c++代码进行控制
回到编辑模式,修改MainWindow的构造函数
使用ui指针就可以找到设计界面对象窗口中的所有对象,调用对象的成员函数就可以进行控制了
运行一下就可以看到按钮显示的文本果然变成了NIHAO
Qt帮助
Qt的帮助也集成到了Qt Creator中,只要按下F1键,就可以打开光标所在处对应的帮助文件。如果光标在的地方是变量,也会打开该变量所属类型的帮助。













 支付宝打赏
支付宝打赏  微信打赏
微信打赏