许多站长使用七牛云存储来保存图片,那么首页上如果直接显示原图,会加载很慢,而如果首页显示缩略图的话速度就会有提升。
七牛云存储提供了强大的图片处理功能,可以略作修改就可以使用啦
1. 在七牛云存储里新建图片样式
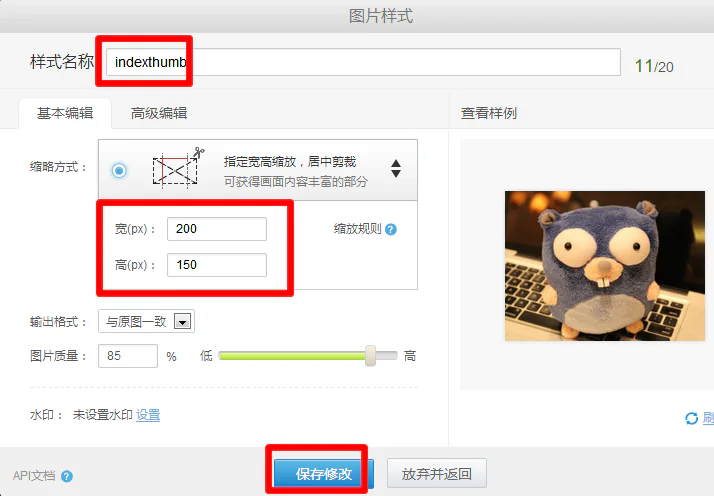
样式名称要起一个名字,后面在代码中要用到。比如雅乐网起的名字时indexthumb 由于雅乐网首页图片缩略图大小是200*150
图片地址后面加上-indexthumb就是缩略图的地址
上面的图片,连接是
https://www.yalewoo.com/wp-content/uploads/2014/09/%E6%90%9C%E7%8B%97%E6%88%AA%E5%9B%BE20140905174557.png
我们设置好样式后,就可以在连接后面加-indexthumb ,来得到缩略图了。
https://www.yalewoo.com/wp-content/uploads/2014/09/%E6%90%9C%E7%8B%97%E6%88%AA%E5%9B%BE20140905174557.png-indexthumb

缩略图版本
修改主题代码
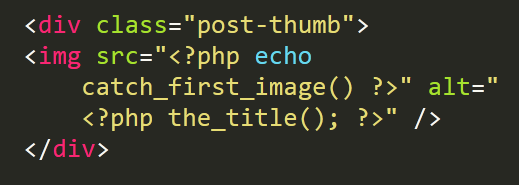
需要找到首页图片位置的代码,在图片连接后面加上-indexthumb。不同的主题会有不同的代码,雅乐网使用的主题中,打开index.php文件
可以找到首页图片链接是catch_first_image函数返回的,然后就需要修改functions.php里的函数,原函数代码如下:
function catch_first_image() {global $post, $posts;$first_img = '';
$first_img = '';
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)){
$first_img = bloginfo('template_directory').'/img/default.png';
return $first_img;
}
else
{
return $first_img;
}
};
第2行定义first_img变量并初始化为空,第3行是从文章内容中匹配第一张图片链接,匹配后的结果是matches[1][0] ,赋值给first_img变量。
到现在,如果文章没有图片,匹配到的为空,first_img就仍然是空;如果匹配到了,first_img就不是空了。
5-12行的if else就是判断没有图片的时候使用默认的图片。第6-7行就是返回默认图片,第11行就是返回匹配到的图片。我们需要修改的是文章有图片的时候,在链接后面加-indexthumb。直接修改第11行就可以了,使用php中的字符串连接符.点号连接起来。
function catch_first_image() {global $post, $posts;$first_img = '';
$first_img = '';
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)){
$first_img = bloginfo('template_directory').'/img/default.png';
return $first_img;
}
else
{
return $first_img.'-indexthumb';
}
};



 支付宝打赏
支付宝打赏  微信打赏
微信打赏
一个网站怎么配置多个七牛帐号和空间
缩略图是我最大的问题,手机段和pc都需要自己修改
对于新手来说看不懂
确实写得太简略了,我对php也不怎么懂,当时是摸索出来的。现在我又修改了一下文章,变详细了一点。但是不同的主题获取图片的代码应该不同,这里的代码只能参考